My Portfolio of PM, SWE, and Consulting Projects
Here are a few of my project highlights from over the past few years.
Product Management Software Engineering Consulting Projects
Product Management / Design
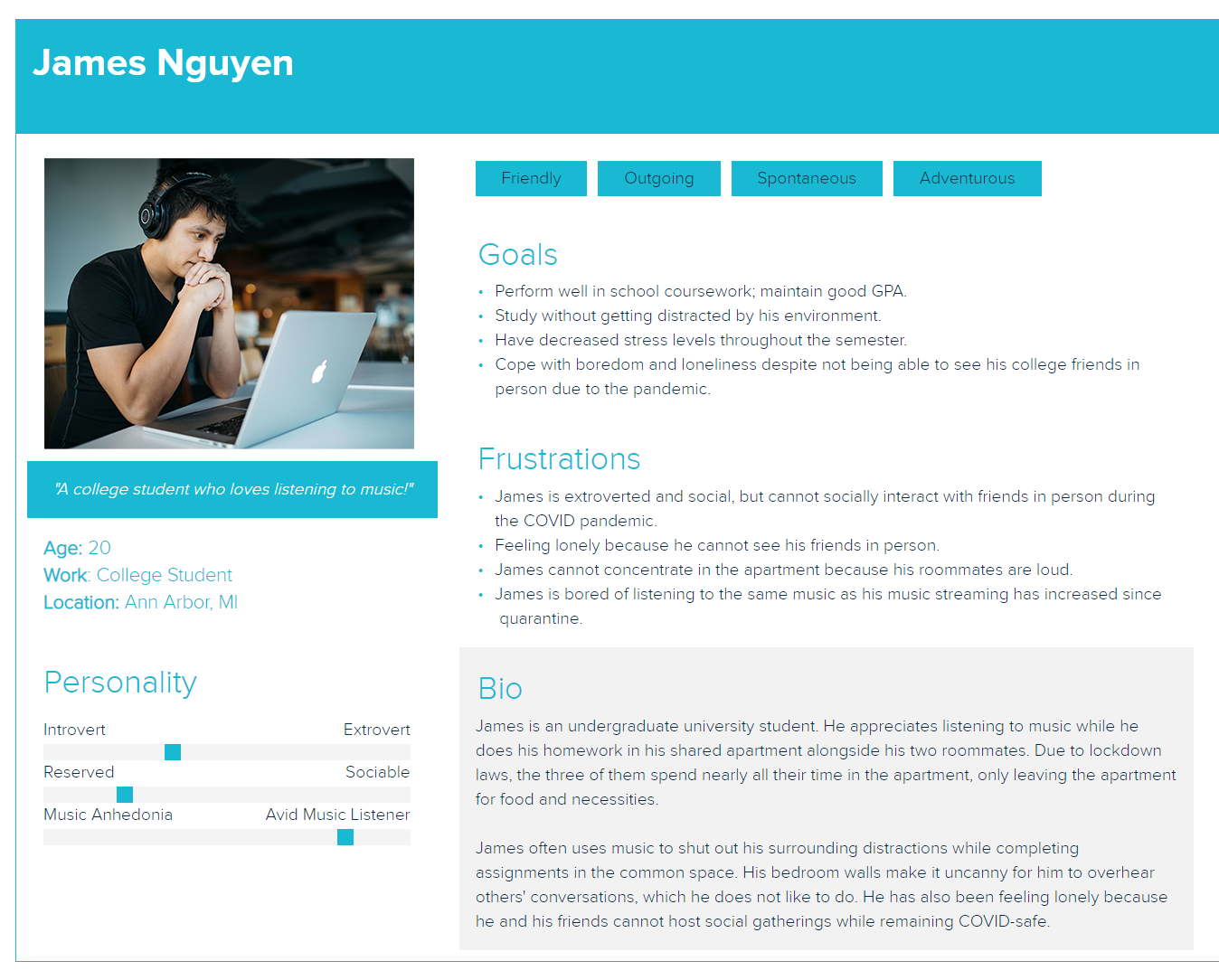
Spotify Public Queue Feature (Fall 2020)
The most common PM interview question I get asked is:
"Tell me about your favorite product and what you would change about it"
I made a mock-up of my response:
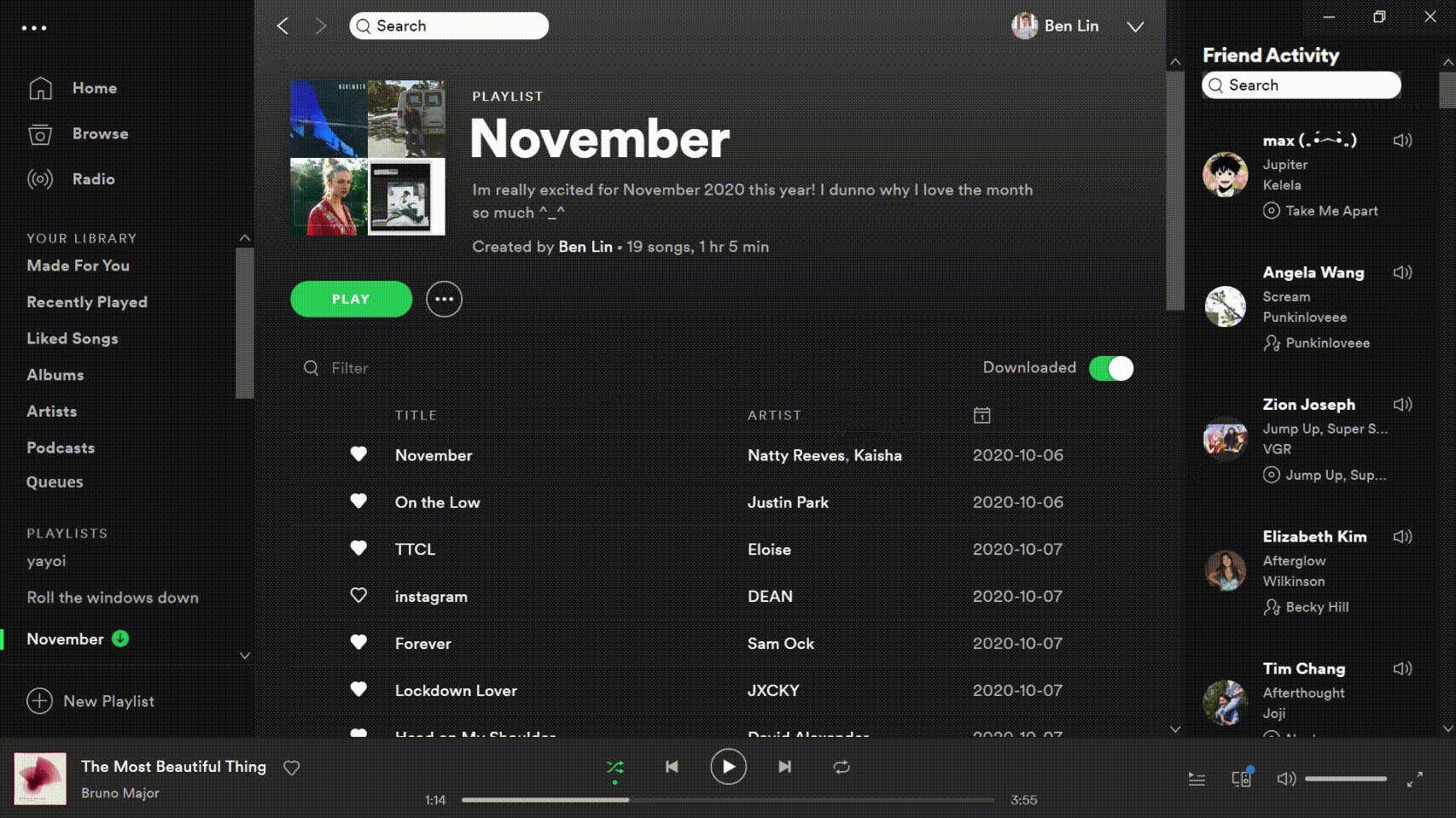
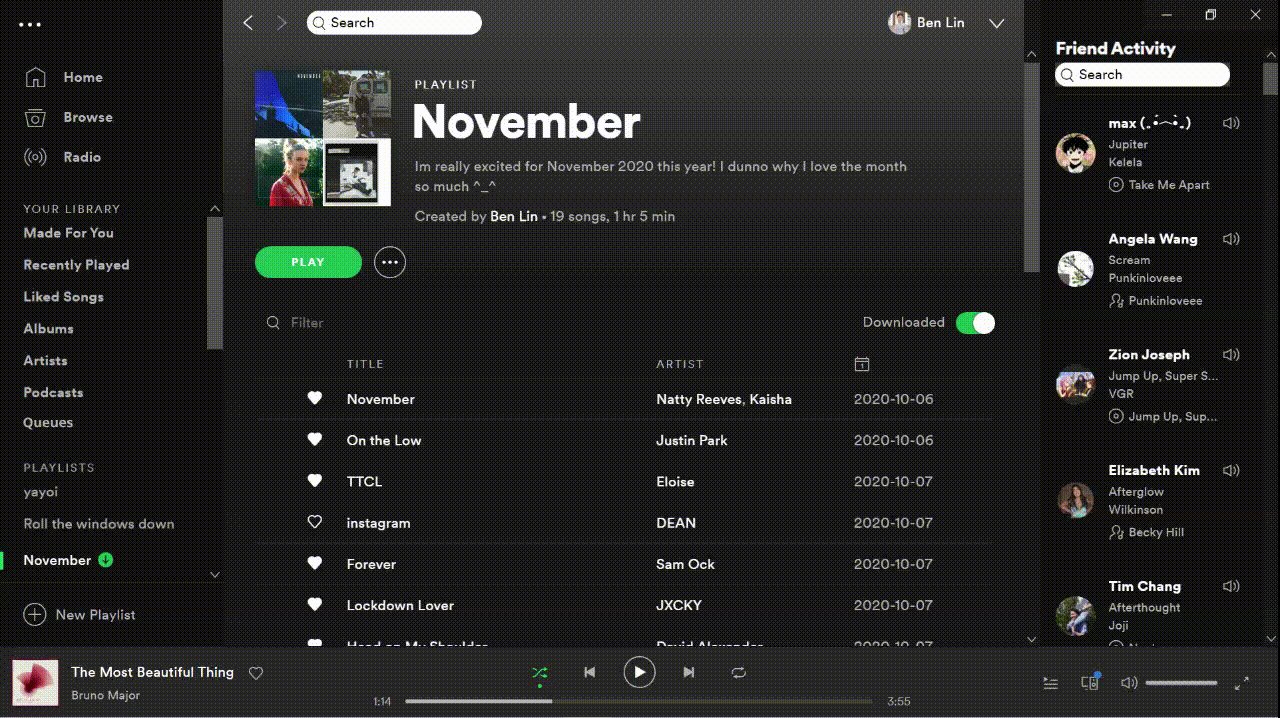
I LOVE Spotify -- a music streaming platform with great features to organize your favorite music, manage playlists, and discover new music. However, it’s social functionality is slightly lacking. Spotify Stories are currently in production and a fan favorite feature is the right column of the webapp -- "Friend Activity". Users love seeing what their friends are listening to in real-time. I built upon this.
User Research tells us:
- 26% of Spotify users are Age 18-24
- 29% of Spotify are Age 25-35

Spotify needs a cleaner way to share songs. Currently, users share a url link via another social media. This is distracting for users. It's more convenient to have song recommendations in a centralized location -- right on the Spotify App.
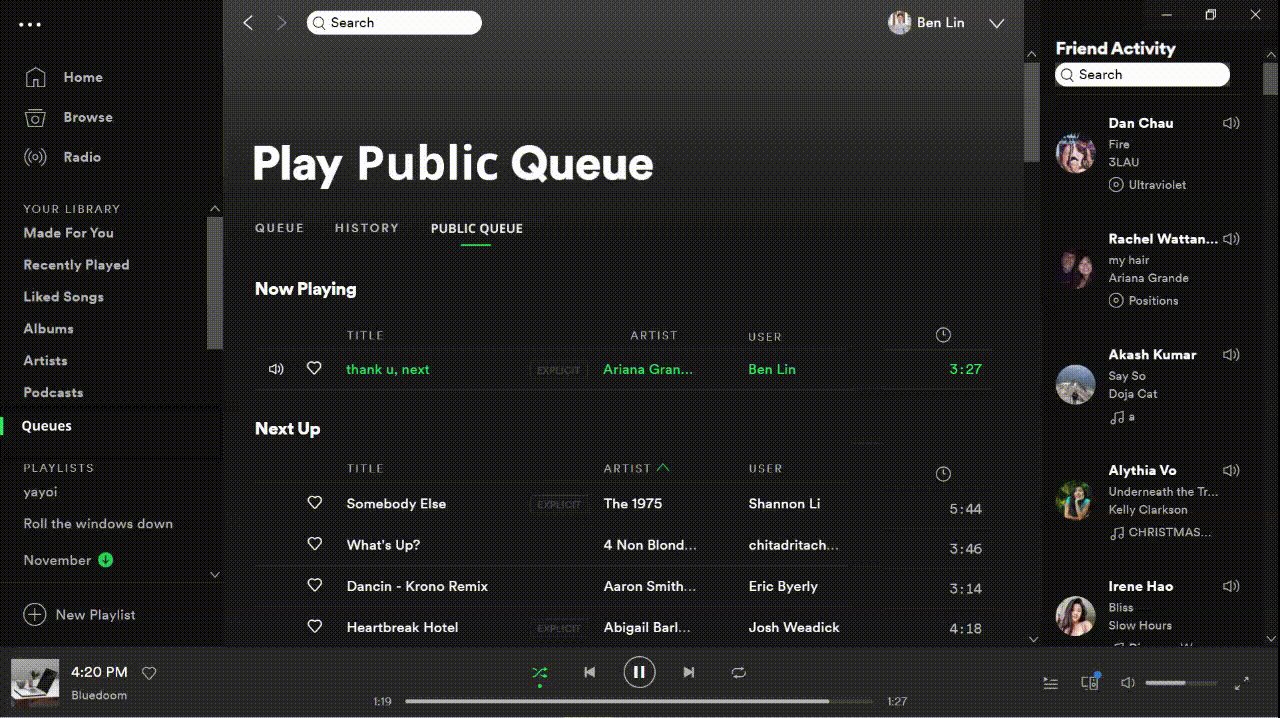
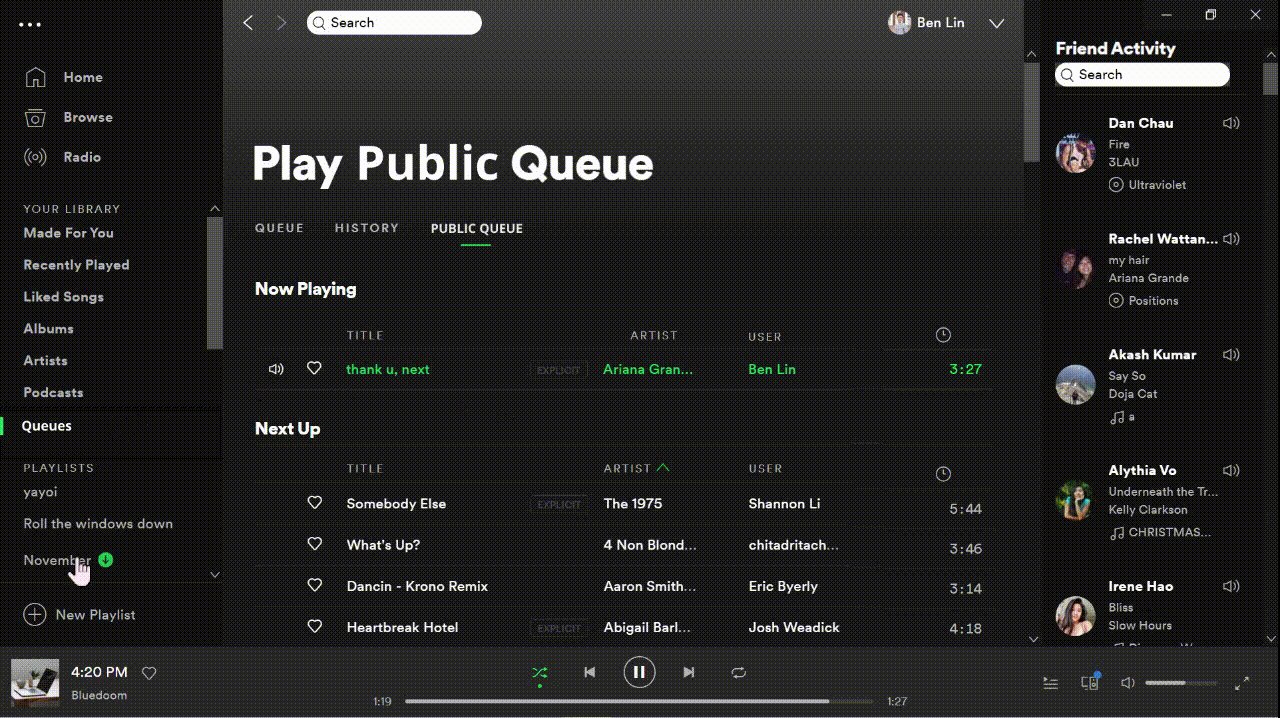
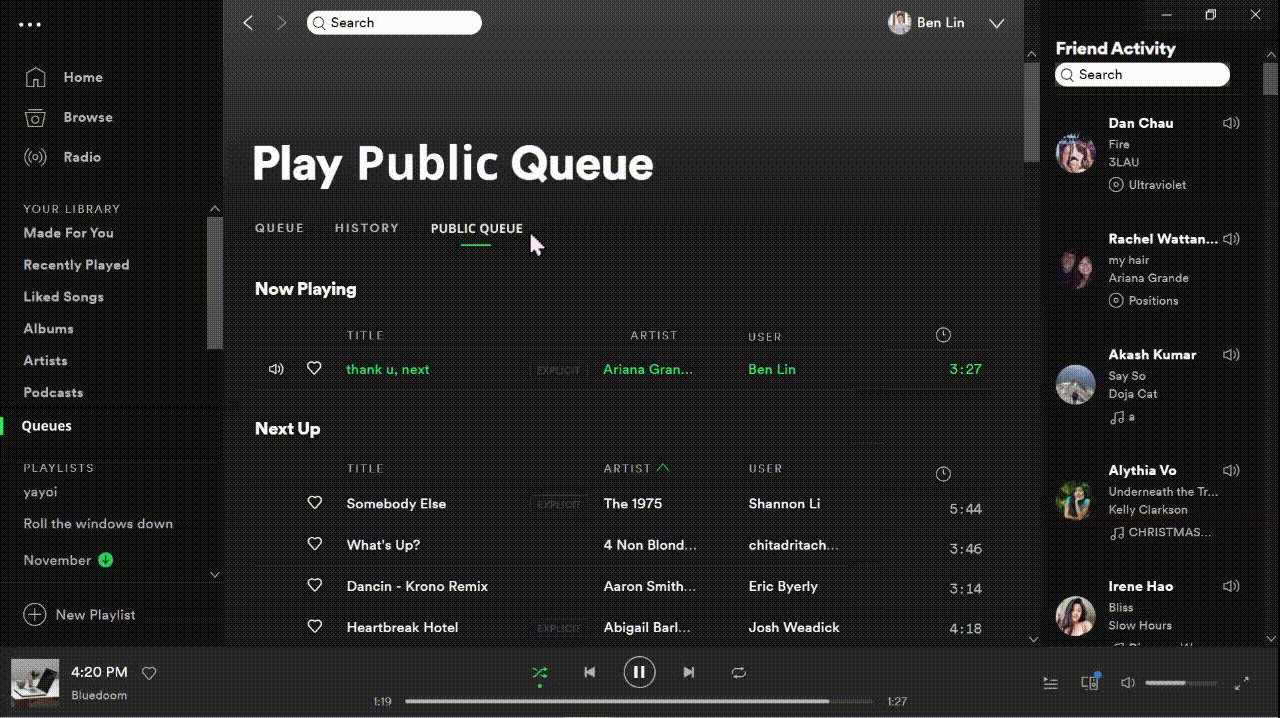
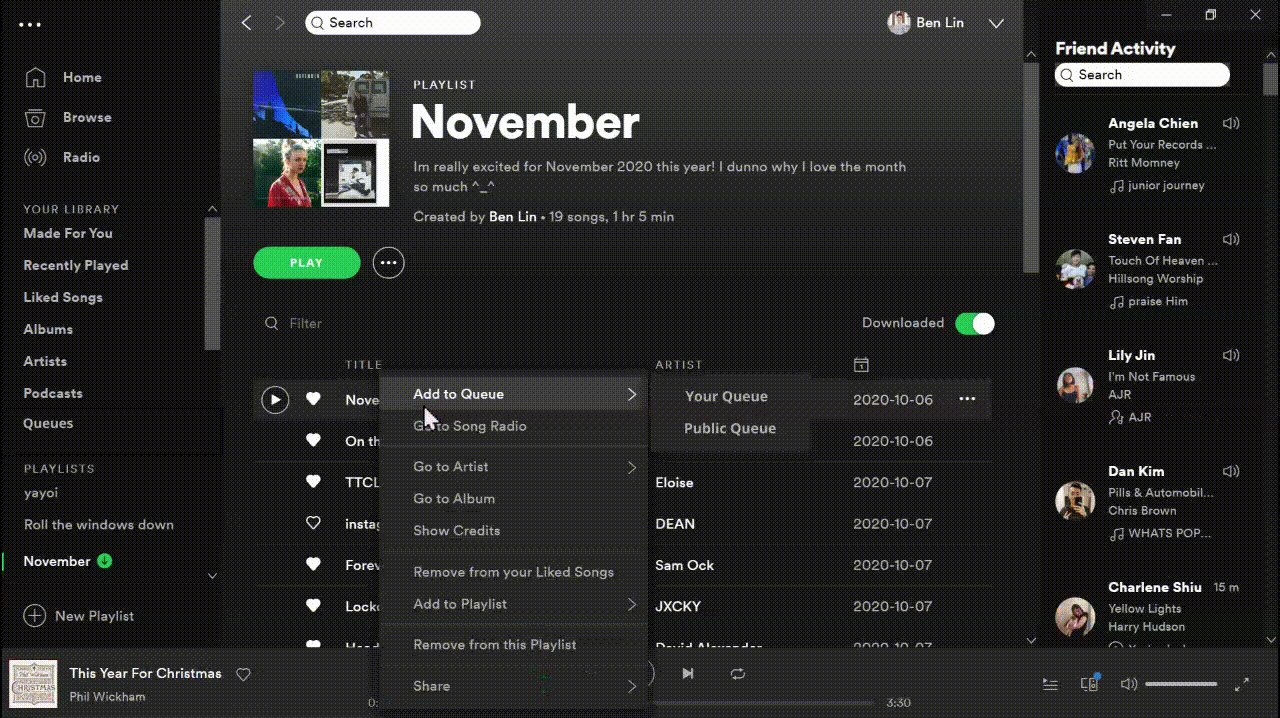
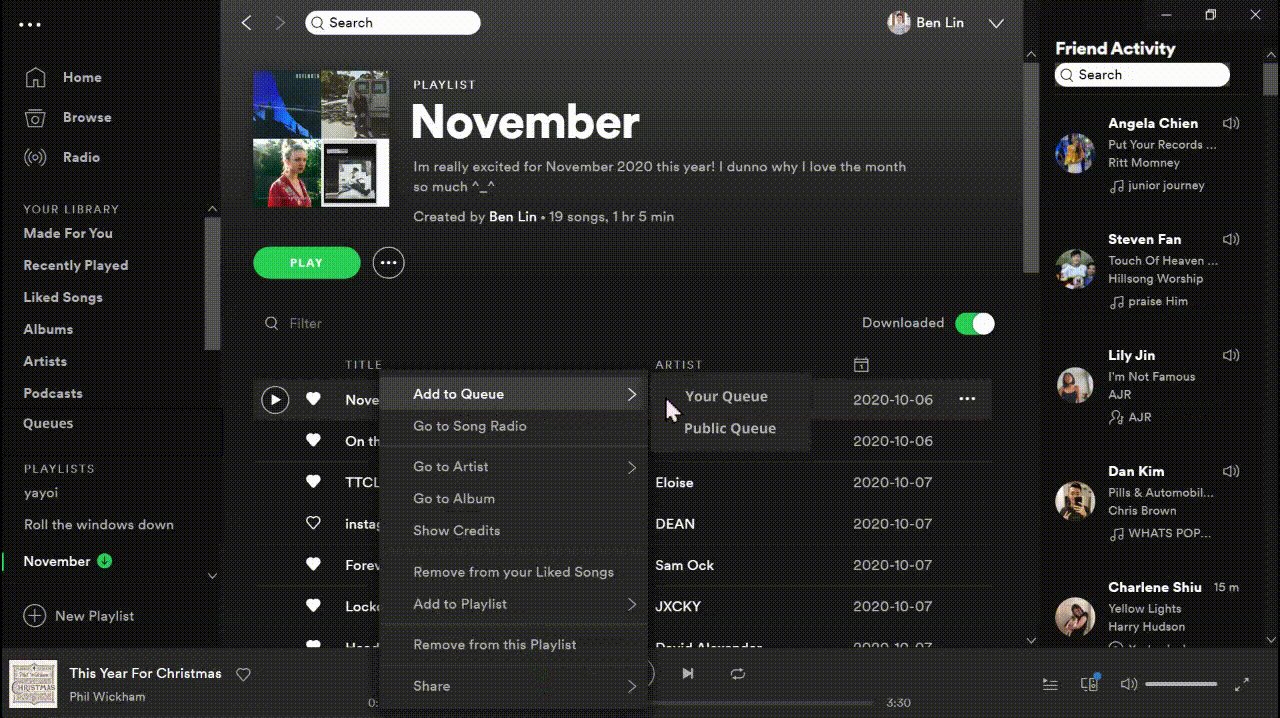
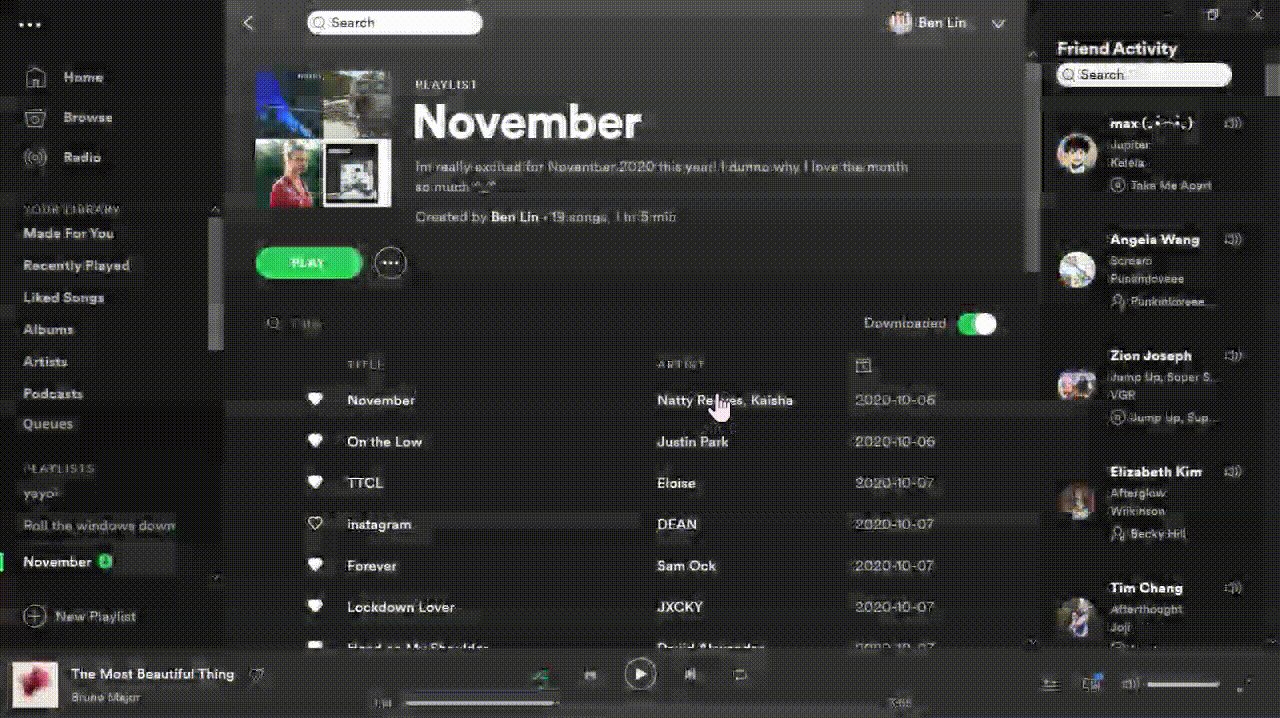
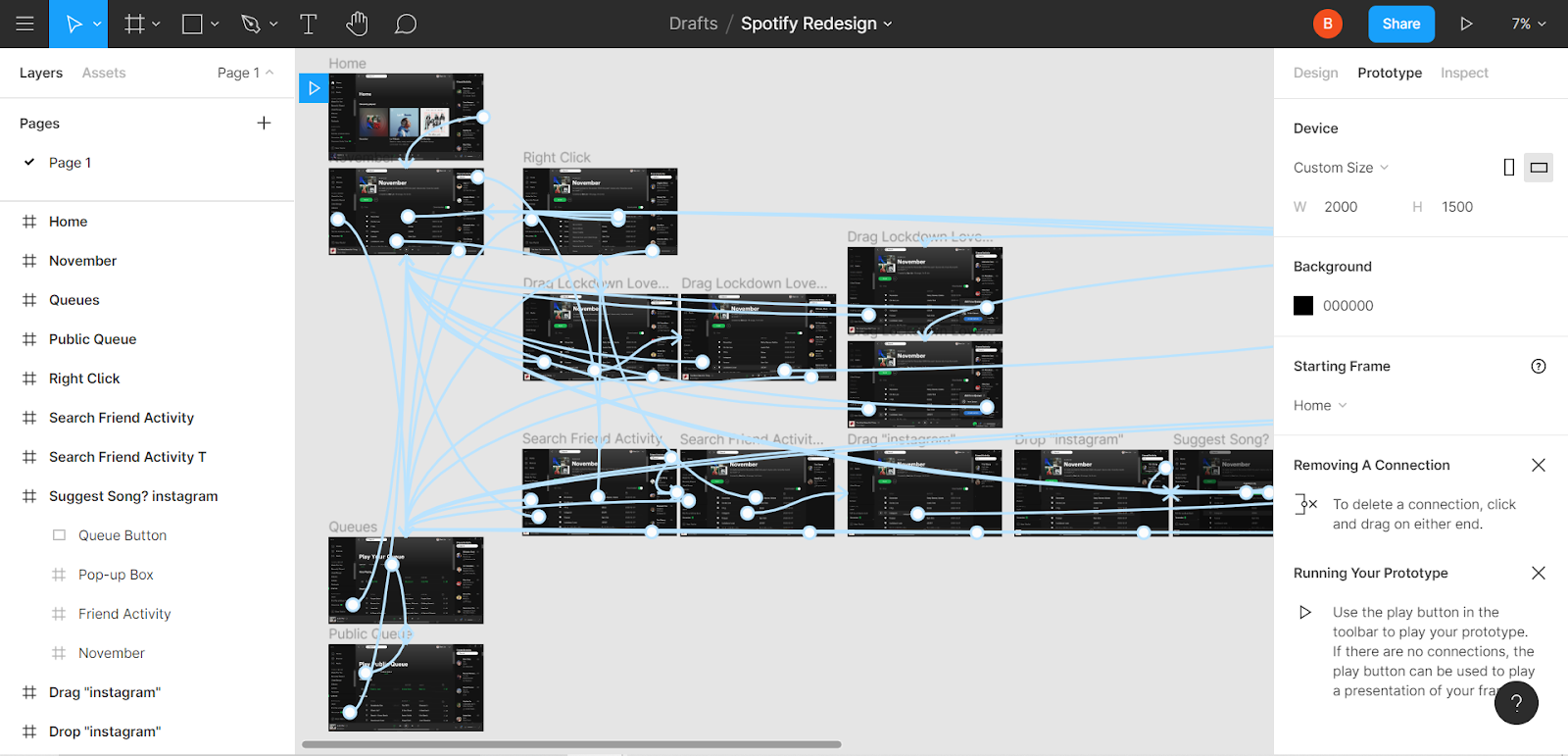
I designed the workings of a new feature -- a Public Queue to contain all the songs your friends want to drop you. This would have the feel of a shared playlist, so users can see who's recommending which song, with controls to sort it by title, artist, or the user who dropped it. But songs would also pop-off the Public Queue and into History, characteristically of a queue. I made a demo in Figma below!:

Social Feature
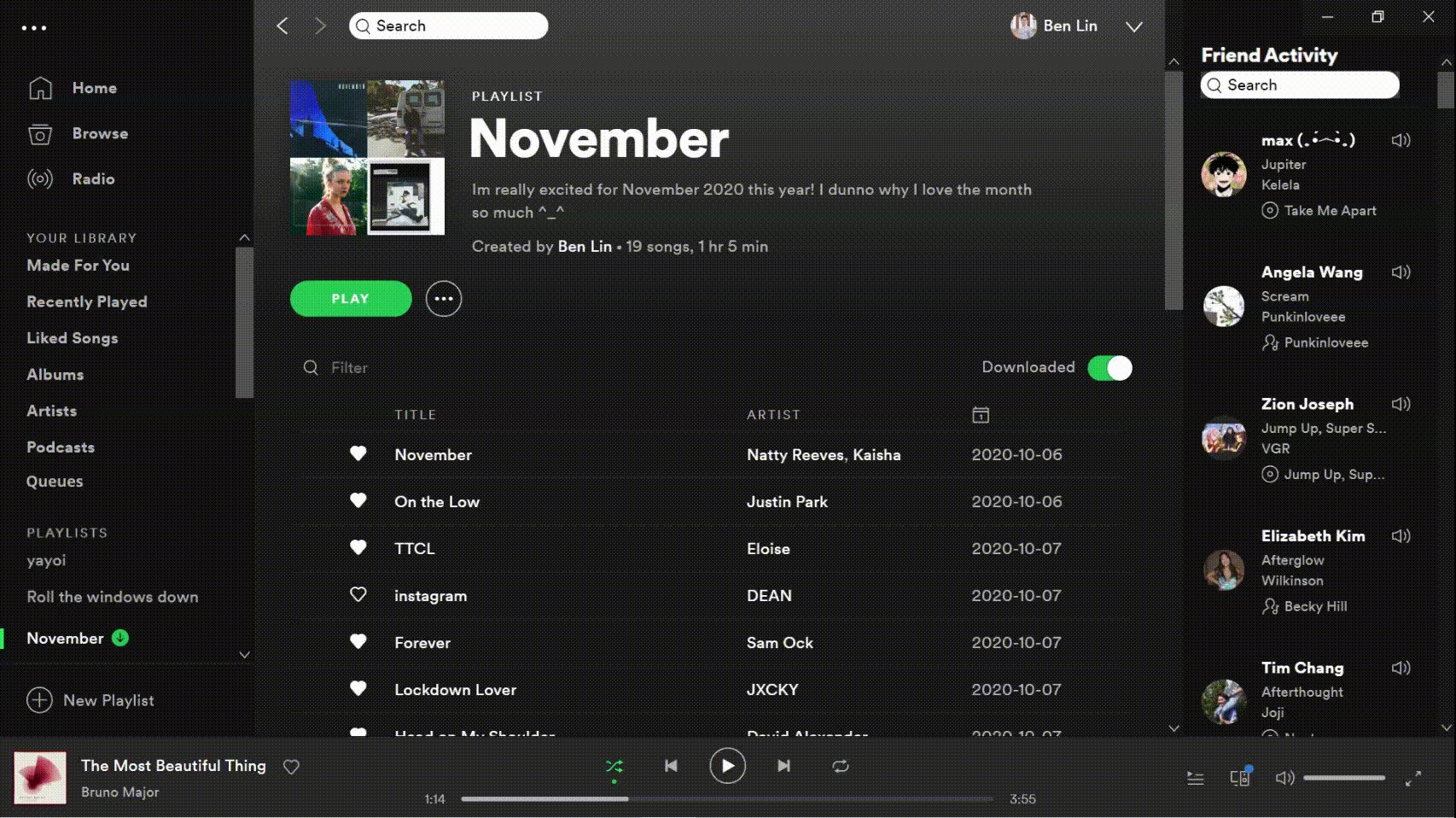
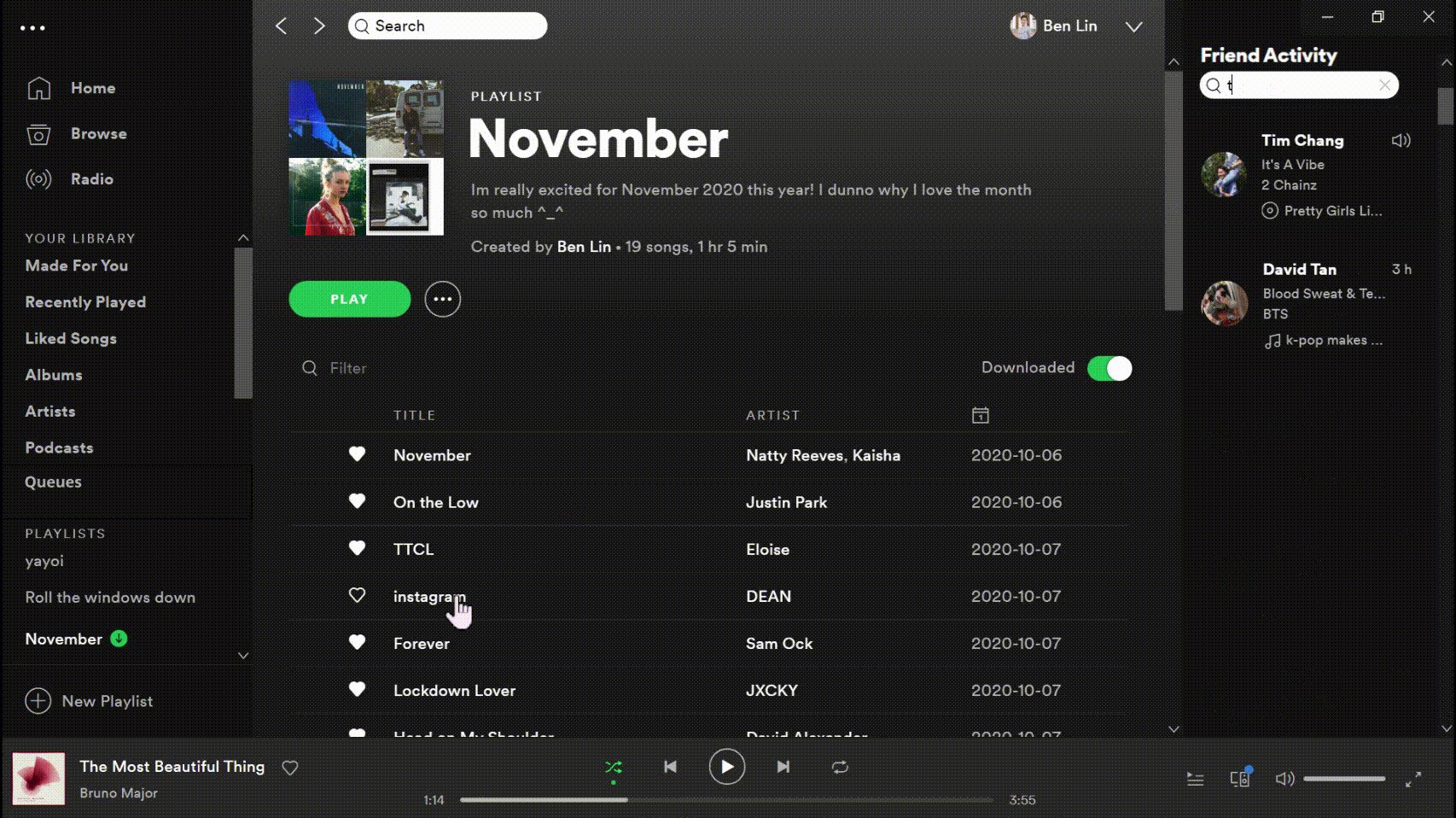
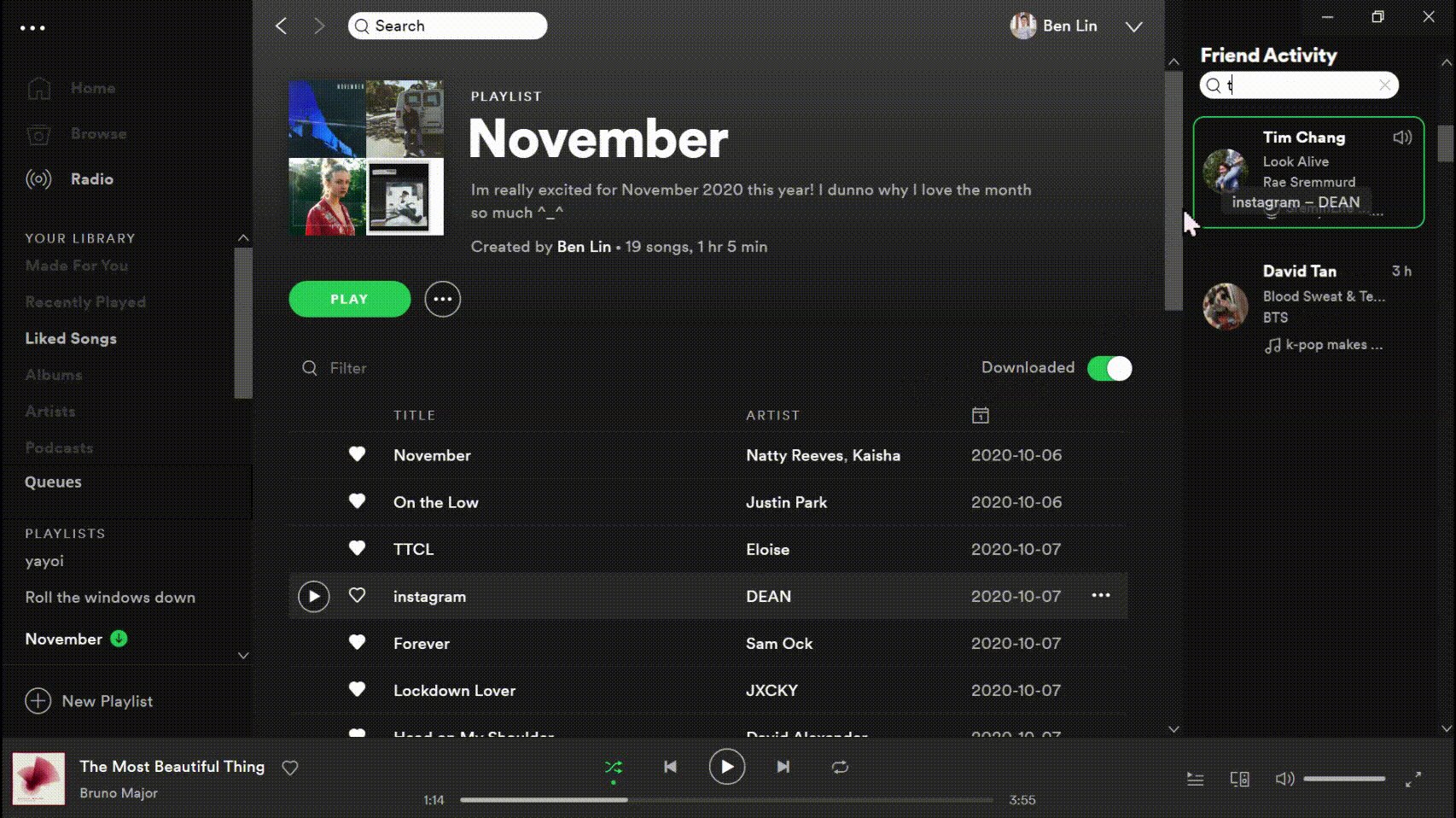
Having a Friend Activity search function on Spotify would both 1) allow users to see what specific friends have last listened to, and 2) create opportunity for song sharing through the familiar Spotify UI. I made demo for this as well below:
Of course, we need a pop-up "Are you sure?" box, in case James drops a song on the wrong person by accident!
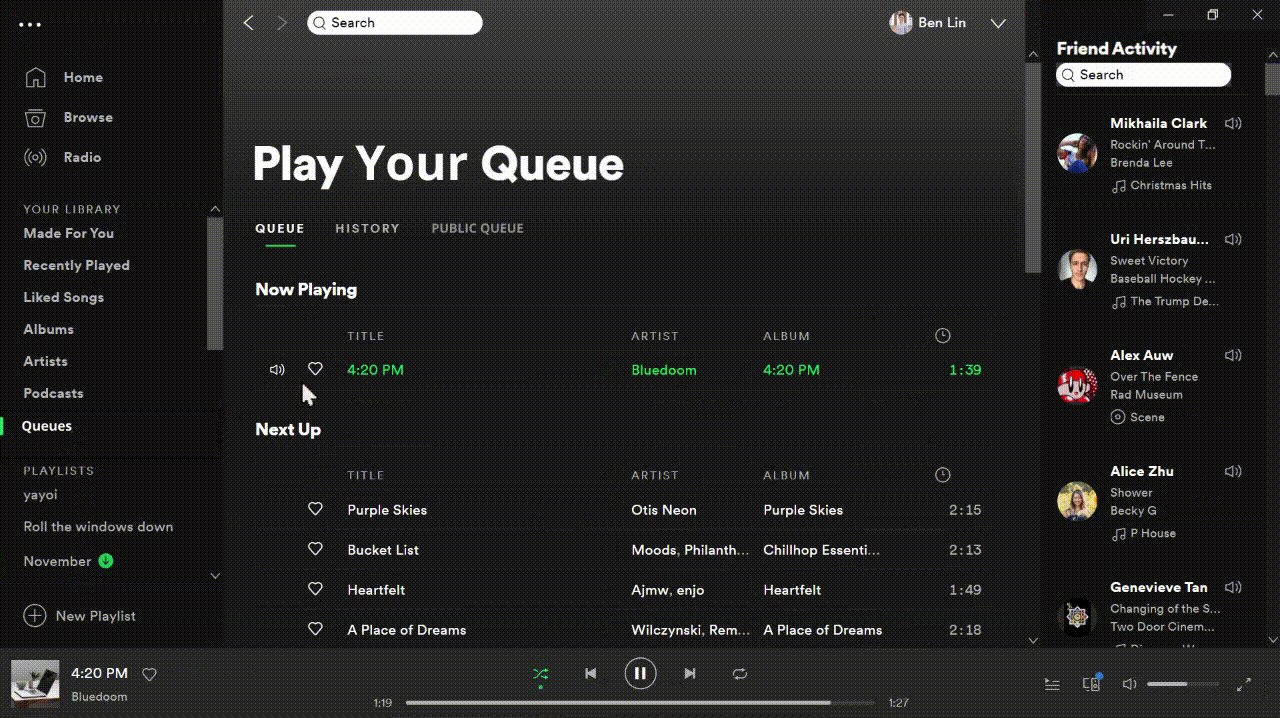
Seamless Integration
Finally, this needs a little seamless integration! There's two ways users currently add to their private queue. I expanded on both below:
Use Cases
- Parties and other social gathering are accompanied by music. Playing someone's Public Queue would let anyone drop their song requests into aux wordlessly and from their own device.
- This feature centralizes song recommendations from several friends into one location -- it's casual and non-disruptive to another social media space.
I used Asana as my Agile Scrum task manager and Figma to design these mockups.
The clickable demo can be found here.

I created this project as part of the "Out In Tech" Fall 2020 University Mentorship program under the guidance of my mentor, Khoa Ma.
Target COVID-19 Store Occupany Tracker (Aug 2020)

Hackathon Winner: "Overall Winner" and "Most Technically Challenging"
As part of the Target Diversity Leadership Symposium Conference during August 2020, I worked on a project with 3 teammates to design an app that would help customers locate nearby Target stores and how crowded each store is as it reaches maximum COVID-19 regulated capacity.
Background
We created a mock-up of the application feel. During events where stores experience overcrowding, employees are often stationed at each entrance to limit customer capacity. The limited occupancy demands of COVID-19 have exacerbated this problem. This Fall 2020 Semester, a new Target store opened up next to UIUC campus where I was located. Nearly every other day during its first month of opening, there was a line of people waiting outside to enter the store.
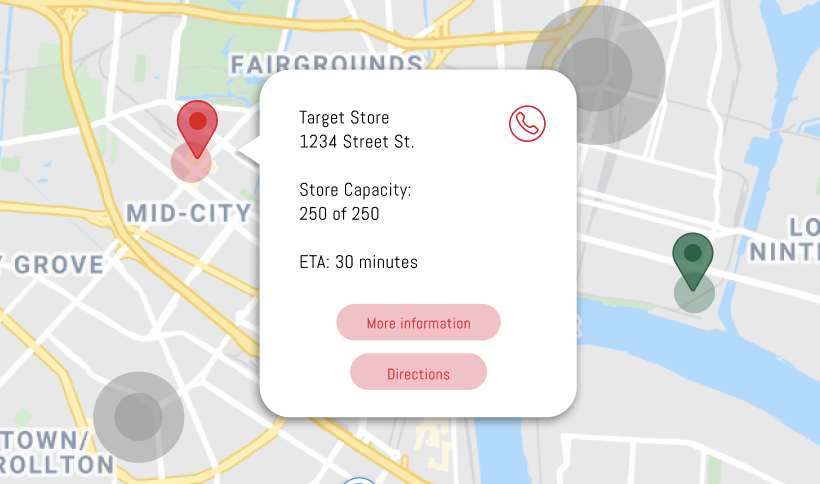
Description
This app allows users to view nearby Target stores according to the user's GPS location. Store locations are highlighted on a Google Map Services-powered map in color according to occupancy--- Red: if there is a line of people waiting outside store
- Yellow: if the store is approximately at max occupancy
- Green: if the store occupancy is not near max occupancy.
Check out this demo!:
Check out the slides from our presentation here
Spacial Smarts Product Pitch (October 2019)

Overview
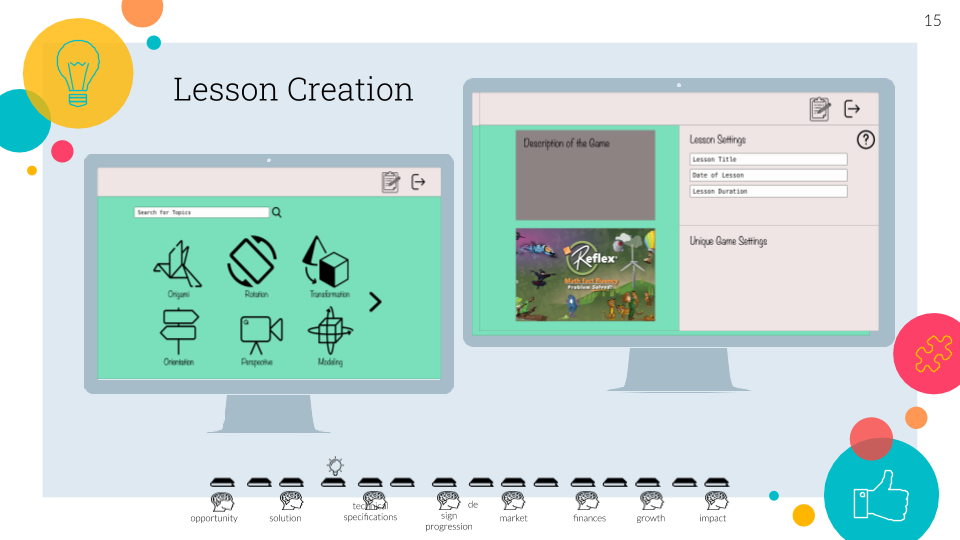
This is a technical product pitch I worked created alongside 4 teammates! This product is a online learning platform to improve spacial reasoning skills in children.
User Research
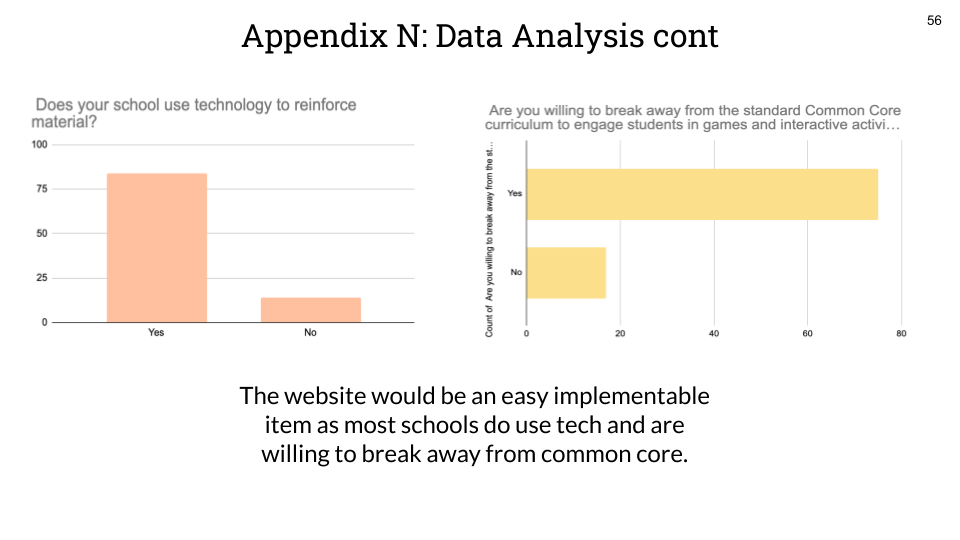
Looking at several long-term studies, Spacial Reasoning abilities in children during adolescence strongly correlated with advanced degrees in higher education. According to Vanderbilt Peabody College, "more than 90% of those holding STEM PhD's were in the top quartile in spatial ability during adolescence." As correlation is not causation, improving spacial reasoning in children may not affect their adult achievementNext, I conducted stakeholder interviews with teachers in both private and public schools. I also created a survey and gathered responses from 100 local K-12 teachers. Froom the data collected, 80% of these teachers already used technology in the classroom to reinforce their students' learning, 75% of which reported being wanting a change in curriculum to further incorporate spacial reasoning in education.

Business Strategy
(Under Construction)
Check out our pitch deck here!: here
Product Management / Design Projects
Some of my favorite PM projects where I've practiced thinking like a user-oriented PM.
Product Management Software Engineering Consulting Projects
Software Engineering Experience (Under Construction)
Google STEP Internship - Google Classroom Autograder (Summer 2020)
Project Overview
During my Summer 2020 internship, I worked with two other co-interns to build a Full-Stack Web Application. This application is an autograder for virtual teachers to autograde student coursework submissions on Google Classroom. The application used the OAuth for an instructor to login to the website with the same account they use for Google Classroom. We used the Google Classroom API such that the website pulled all the courses, assignments, and submissions from an instructor's Google Classroom account. Next, we created pagination and a frontend for the teacher to view a single students' submission of a worksheet. This frontend allows a teacher to mark out the response area from the student for each question.
After each questions' response area has been marked accordingly, the application parses the responses as images from each student. The Google Cloud Vision API is next implemented to parse out the written text. All responses for a single question are converted to Strings, and similar responses to a question are grouped together in buckets.
Finally, the instructor is able to assign a point value to each bucket of responses. This allows for partial grading, for example, all responses with the answer "Rome" can be assigned a 10pt value, while all responses answered "Italy" can be assigned 5pts. This application greatly cuts down on the amount of time a teacher would spend grading each student's answer to each question, as they would now only need to grade each unique response to each question once.
Technical Specifications
For this project, we utilized several APIs and other tools. This includes GCP Datastore to store metadata on each assignment submission, the teachers' students, and grades. We used GCP Blobstore to store the assignments and parsed out student responses.We also used Google OAuth so that teachers would be able to log into our third-party application with their GSuite account, and used the Google Classroom API to pull all of a teacher's courses they are teaching, their students' submissions, and write grades back to the Google Classroom for the students to know their grades. We used the Google cloud Vision API in order to parse out student handwritten responses and cluster similar responses for partial grading. Finally, I used the Materialize.css framework.
The front-end was bulit in Vanilla Javascript, HTML/CSS. The backend was built using Java Servlets.
Development Process
Background
For this project, I, along with my two podmates, designed the project for approval before it could begin. Aside from writing the Design Doc, this all began with good-old-fashioned brainstorming. Classroom instructors, where grading reportedly causes teachers to spend several hours a week working overtime. This has only been projected to increased due to the transition to online learning during the COVID-19 Pandemic. Mmoreover, research shows that giving feedback immediately after assignment submissions improves students responses in a positive manner, leader to higher memory retension. By creating a tool that curts down grading time, instructors can spend their limited time in more valuable ways as students get the efficient feedback they need to suceed.User Research
Upon coming to a project in mind, we began by writing detailed User Stories to justify why this is a necessary feature, and how this could potentially save teachers at least 20% of their current work time, if not more. From the customer perspective, teachers being pushed to an online learning environment has caused a huge increase in workload as most K-12 teachers are over the age of 40. As a generation who may struggle with technology more, these users were not familiar with an efficient way to grade several submissions at a time.
Design
Before begining to software engineer this application, we built a rough-draft basic wireframe to demonstrate the designed pagination and content of the webapp. The Figma skeleton can be viewed here.
We also created a prototype website, which can be viewed here. Next, the project was split into individual contributor parts. We created a 8-week timeline against a detailed list of features and tasks. These features were then prioritized into P0, P1, and P2 prioritity levels, based off of MVP Goals and MVP Non-Goals. The only thing left is to build it, the demo for which is above. </p>
National Institutes of Health Internship (Summer 2019)
I worked within the Division of Technical Resources at NIH, specifically the Utilities Engineering Branch. NIH has a Central Utility Plant (CUP) on campus to generate hot/cold water and steam for its hospitals and research buildings. I worked primarily in Matlab to improve a model that would predict the amount of utilities that needed to be generated on a given hour. For example, a hot, low-humidity day might require more cold water generation, especially as the load/demand for cold water within the hospital increases. These predictions hypothetically create virtual, predicted savings as the CUP operators could adjust their production accordingly.
I also did front-end web development there too! Since I often found myself with time leftover, I picked up a secondary project -- working on the dynamic web pages of a website used to in Angular to do perform a datapull from the PI OSIsoft internal database in a convenient UI for the operators to act off of.
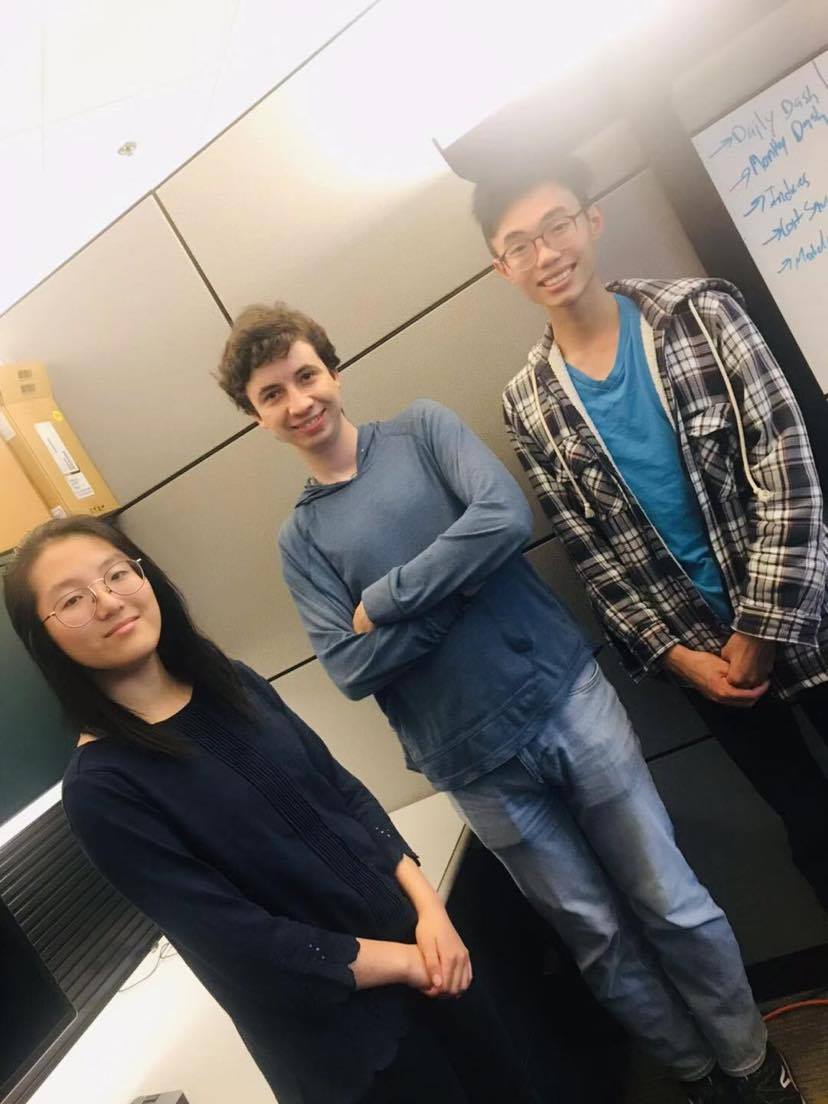
My cointerns, Marissa, Alex, and I pictured below:

HackUMBC - Cardiac Connection (Fall 2019)
I competed in HackUMBC Fall 2019! I built an app similar to Tinder, but with a bit more HCI (Human-Computer Interaction) pushed into it. The devpost for this hackathon project can be found
here.
At this particularly hackathon, the majority of the sponsors had come up with challenges such as "Best Data Visualization Hack" or something along those lines. But none of them provided a dataset, and I didn't want to waste time at a 24-hour hackathon doing data mining and cleansing.
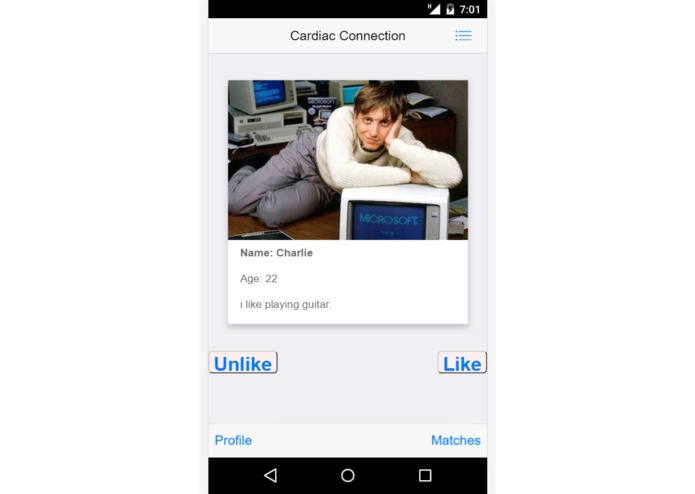
So instead, my two friends and I decided to throw something together a little more fun! We built a Javascript App using Cordova, which allowed us to demo on either Android or iOS. This application allowed users to swipe either left or right on card profiles, containing a person's photo and short bio. I also utilized the Google Cloud API -- GCP datastore buckets to store these profiles and fetch them for the app.
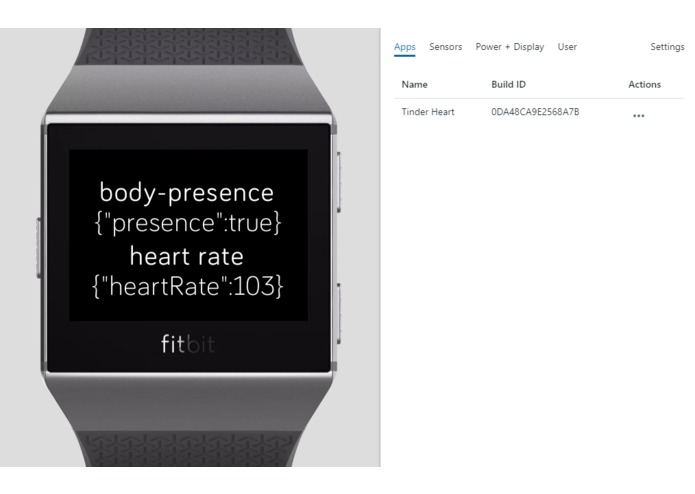
 We also built a Fitbit App, which would take note of your heart rate. This would be used to ping the mobile app on someone's device to automatically swipe right when the users' heart rate escalates.
We also built a Fitbit App, which would take note of your heart rate. This would be used to ping the mobile app on someone's device to automatically swipe right when the users' heart rate escalates.

Next Steps
This was only a 24-hour hackathon -- many of our features went unfinished. Our next step would include an interface for users to build their own profile, rather than simply swiping on other profiles. Another feature to implement would be real-time chat.The Fitbit would not communicate, however, because using the Fitbit API requires someone to manually review the request to utilize it. Because we overlooked this at the start of our project design, we were unable to get access to use the API in time. A next step would be incorporating the Fitbit and Mobile apps to communicate. Check out the devpost from the hackathon here
Software Engineering Projects
These are some of my favorite SWE projects. beep boop.
Product Management Software Engineering Consulting Projects
Consulting Experience (Under Construction)
Expressions Kenya (Fall 2020)
Expressions is an agricultural-tech start-up in Kenya. During the Fall 2020 semester, they were looking to pitch to investors with a minimum ask of $250,000 with a target goal of $1.5MM USD. In this case, the team deed to build more credibility to the company.
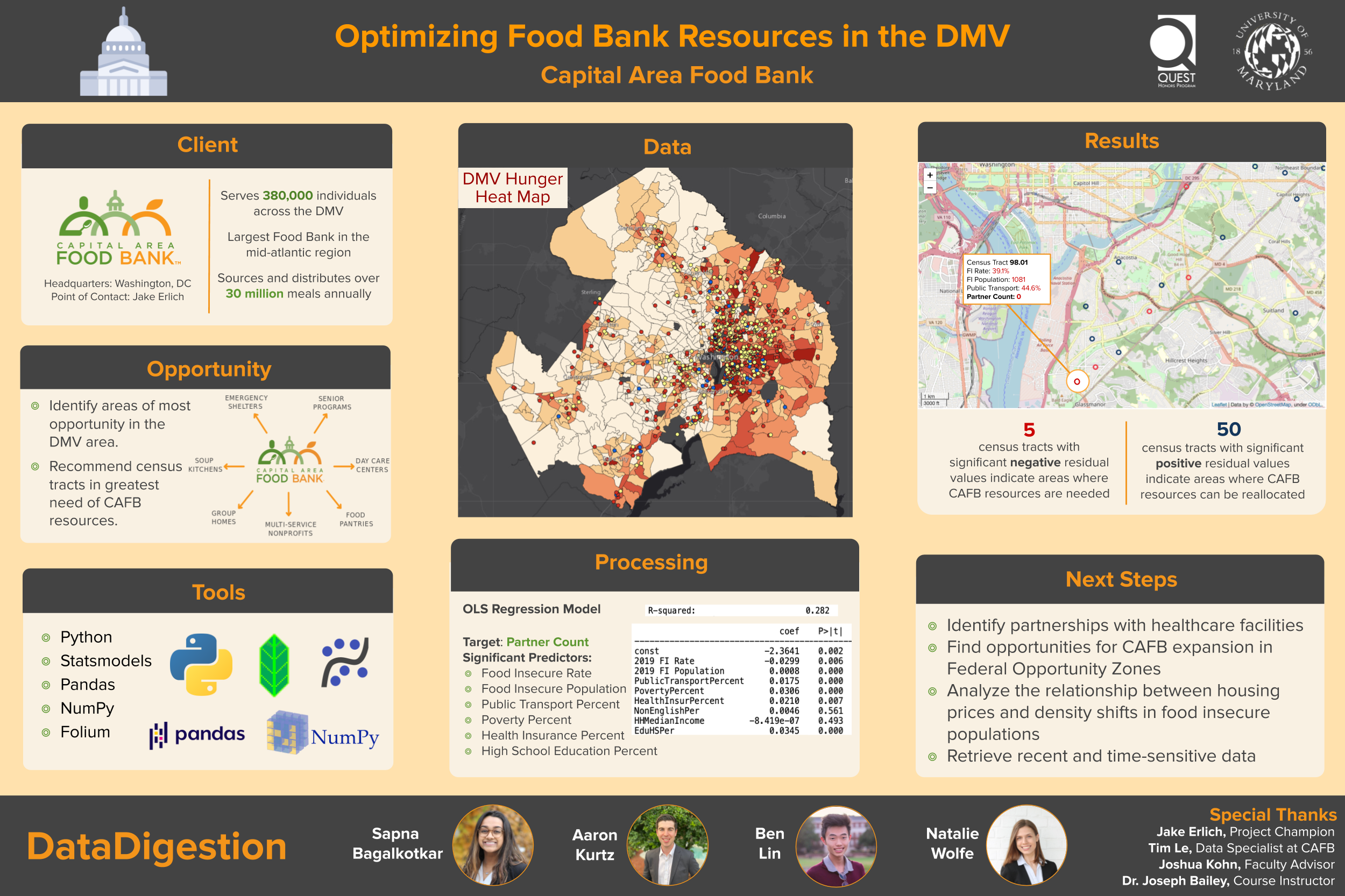
Captial Area Food Bank - Data Analytics (Spring 2020)
The Capital Area Food Bank (CAFB) is one of the largest Food Banks in the mid-atlantic region. They serve 380,000 individuals in the DC, MD, and VA area. My team consisting of 3 other team members and myself, were tasked with optimizing their impact by identifying areas of greatest opportunity.
The CAFB has 450+ Food Assistance Partners. This includes emergencies, soup kitchens, senior programs, among others. Given the census tract data on the area, we used Python to identify outlier areas of underserved populations where the CAFB can potentially reallocate resources. Due to the COVID-19 pandemic, implementing any of these changes has been delayed. However, please view the poster below as our provided recommendations.
This data analytics project includeed data from the CAFB Distribution Location data and Census Socioeconomic Data. We used folium to perform the featured data visualization.

Consulting Projects
I'm part of the QUEST Honors Program at the University of Maryland! As part of the program, I've worked in teams on these projects with Engineerings, CMNS, and Business students to consult for various organizations.
Product Management Software Engineering Consulting Projects